
ブログ引っ越しと同時に独自SSL化する方法もありますが、私は別々にやりました。その理由や、やってみての感想です。
別々にやった理由
ブログ移転とhttps化を同時に行うのは自爆するようなものとGoogleコメント – Zバッファ
こちらの記事を読んで別々にやる事にしました。詳しくはリンク先の内容を読んで欲しいのですが、簡単に言うと「引っ越しとhttps化を同時にやると、問題が発生した場合どっちが原因か調べる大変だよ」。私自身ブログの引越は初めてだし、コンピューター関係は苦手で自信がないので、別々にやることにしました。
やり終わった今は「別々は手間がかかるから、同時にやっても良かったな」と思います。でもそれは大きな問題が起きなかったから言える感想ですね。(^^;)
やり方
ロリポップ!の場合、こちらの記事がとても役に立ちました!難しい作業では無いので、ここに書かれてる通りやれば出来ると思います。
【ロリポップ】独自SSL化の設定方法の手順!新規サイトは楽だけど記事数のあるサイトは大変だ | アフィリエイトで稼ぐための情報メディア | あふぃりごと
▲大まかな流れはこちらのブログを参考にしました。(私はリダイレクトの設定はプラグインでは無く、ロリポップFTPでやりました。)
WordPressサイトの常時SSL化(全ページHTTPS)リダイレクトを.htaccessで設定しよう
▲リダイレクト設定はこちらのブログを参考に、ロリポップFTPで書き加えました。(2行じゃなくて、下の5行の方)
独自SSL化、後
サイトアドレスの変更
ブログランキングなどの登録してあるHPへ行き、サイトアドレスを『https』に変更しました。
SSL化で順位が下がる
SSL化するとそうなる場合もあるという話を聞いてたんですが、検索すると1ページ目に出た記事が検索結果に出なくなりました。(TOT)ブログへのアクセスも右肩下がりです。
覚悟していたとはいえ、いざなるとショックが大きいですね・・・。一時的なものらしいので、私もそうであることを願います。(経過をまた追記します)
終わりに

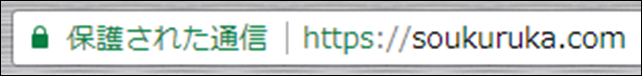
今の所、アクセスが減って悲しい状態ですが、この『保護された通信』というのが表示されるようになったことは、ただただ嬉しいです。