ブログテンプレートをvaster2(テンプレートデザイナー無し)に変更しました。変更する前にサンプルブログを見て、どこをカスタマイズするか計画してから変えるとスムーズに変えられると思います。私は計画漏れがあったのと、どこを変更したかメモをとっていたので2時間ぐらいかかってしまいました。(ヽ´ω`)や、やっと出来た!
vaster2に変えた理由
vasterが気に入っていたので変えるつもりはなかったのですが、スマホでブログを見た時vaster2の方が見やすい!と思ったので変更しました。


(左)vaster(右)vaster2 /特に見やすいと思ったのが、TOPページ。画面に複数記事のサムネイルが表示される所がとてもスッキリしていて見やすいと思いました。
カスタマイズしたCSS
※変更した箇所の画像は黒線で囲っています。(実際は黒線ありません)
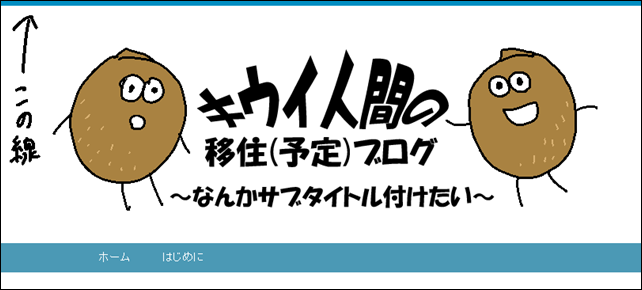
ヘッダーの線を消す

/* ヘッダー
————————————— */
.Header{
width:100%;
border-top:7px solid #ffffff;
黄色の部分を好きな色に変えました。(この場合は白)
↓#の後ろを何にすると、どういう色になるか知れるHP↓
黄緑色の数字を変えると、線の太さを変えられます。私は線を消したかったので、白(背景色と同じ色)にしました。別の色にしたくなるかもしれないので、線自体は消していません。(やっぱり線が欲しくなったら、色を変えるだけで良いから。)
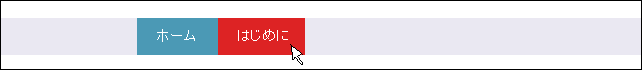
ヘッダーナビゲーションの色を変える

グレー部分
メニューの左右の色を変えます。CSSの『/* ヘッダー』 内にあります。
.PageList{
width:100%;
background-color:#4b99b5;
}
黄色部分を好きな色に変えました。(この場合はアルバトール)
赤部分
カーソルを当てた時に変化する色です。
メニュー部分
『/* ヘッダーナビゲーション 』内にあります
.header-nav a{
padding: 10px 20px;
font-size: 14px;
color: #fff;
background: #4b99b5;
text-decoration: none;
display: block;
transition:.3s;
}
.header-nav a:hover{
background-color:#008ec2;
color:#fff;
text-decoration:none;
}
赤色の部分を変えると、ヘッダーナビゲーションにカーソルを当てた時変化する色を変えられます。
Moderate blueの部分を変えると、ヘッダーナビゲーションにカーソルを当ててない色を変えられます。
タグの色
![]()
『/*記事一覧の公開日、カテゴリ名 */』内の、
.post-tag{
font-size:14px !important;
background:#008ec2;
padding:1px 4px !important;
color:#fff;
margin-top:0;
display:inline-block;
}
黄色部分を色を好きな色に変えました。
記事の見出しの色を変える

/* 記事のフォント 内の、
.entry-content h2{
padding: .5em .75em;
margin-bottom: 30px;
background: #008ec2;
color: #fff;
}
.entry-content h3{
font-size:20px;
padding:15px 0 15px 10px;
border-left: 8px solid #008ec2;
color:#008ec2;
}
黄色部分を好きな色に変えました。
『この記事をシェアする』の色を変える

/* Pocket */ 内の、
.share-title{
padding: .5em .75em;
margin-bottom: 30px;
background: #008ec2;
color: #fff;
}
黄色部分を好きな色に変えました。

別の方法で
<h4 class=’share-title’>この記事をシェアする</h4>
黄緑部分を削除して’title’だけにすると↓の様になります。

これはこれでスッキリして良いかも。
h3の見出しデザインを変えました

/* 記事のフォント 内の、
.entry-content h3{
font-size:20px;
padding:15px 0 15px 10px;
border-left: 5px solid #E06666;
color:#E06666;
}
黄色の部分を好きなデザインに変えました。デザインは↓のWEBサイトを参考にしました。
シンプルなHTMLとCSSコピペで実装できるタイトル(見出し)のデザインサンプル 50 | NxWorld

h3見出しをグレーで塗りつぶすデザインにしたのですが、左に赤のラインが付いています。
/* サイドバー見出し */ 内の、
.sidebar h2,h3,h4{
padding:5px 0 5px 10px;
font-size:20px;
font-weight:700;
border-left: 0px solid #E06666;
margin-bottom: 20px;
margin-top: 30px;
}
黄色部分を0にすればこのラインは消えますが、サイドバーの見出しのラインも消えてしまいます。
![]()
↑左にあったラインが消えました。サイドバーのラインがやっぱり必要だと思ったら、0を元の数字に戻します。
サイドバーカテゴリのカーソルが乗った時の色

サイドバーのカテゴリーは通常では白ですが、カーソルが乗ると色が変わります。その色を変えました。
.list-label-widget-content ul li a:hover{
color:#fff;
background-color:#008ec2;
text-decoration:none;
}
黄色部分を好きな色に変えました。
ページナビゲーションのカーソルが乗った時の色

/* ページナビゲーション 内の、
#blog-pager a:hover{
text-decoration:none;
color:#fff;
background:#008ec2;
黄色部分を好きな色に変えました。
スマホ用メニューを開くボタンの色変更

/* メニューを開くボタン */ 内の、
background:#008ec2;
黄色部分を好きな色に変えました。
終わりに
他にもカスタマイズした部分はありますが、メモし忘れました。色の変更だけでも結構大変だったので、テンプレートデザイナー有り版の方がよかったかも。でもテンプレートをいじってみると勉強になるので、無駄ではなかったと思います。